Here’s how you can set up a basic configuration for MathJax, which usually meets most needs. For more detailed options, refer to the official documentation.
Fonts
<!-- configures MathJax.js v2.7.1 settings -->
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
// Configuration for HTML-CSS output
"HTML-CSS": {
// Specify that no fonts are pre-installed
availableFonts: [],
// Disable preferred fonts to ensure web fonts are used
preferredFont: null,
// Force the use of the Neo-Euler web font for rendering math
webFont: "Neo-Euler"
}
});
</script>
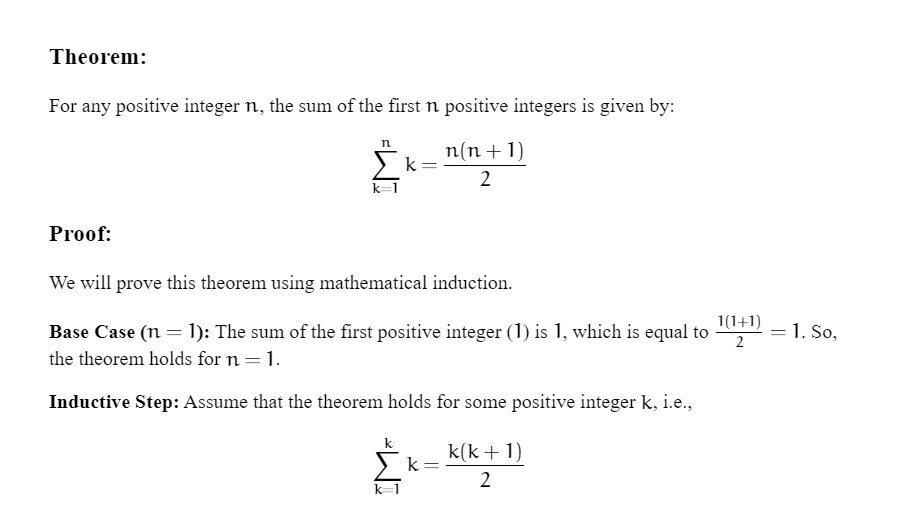
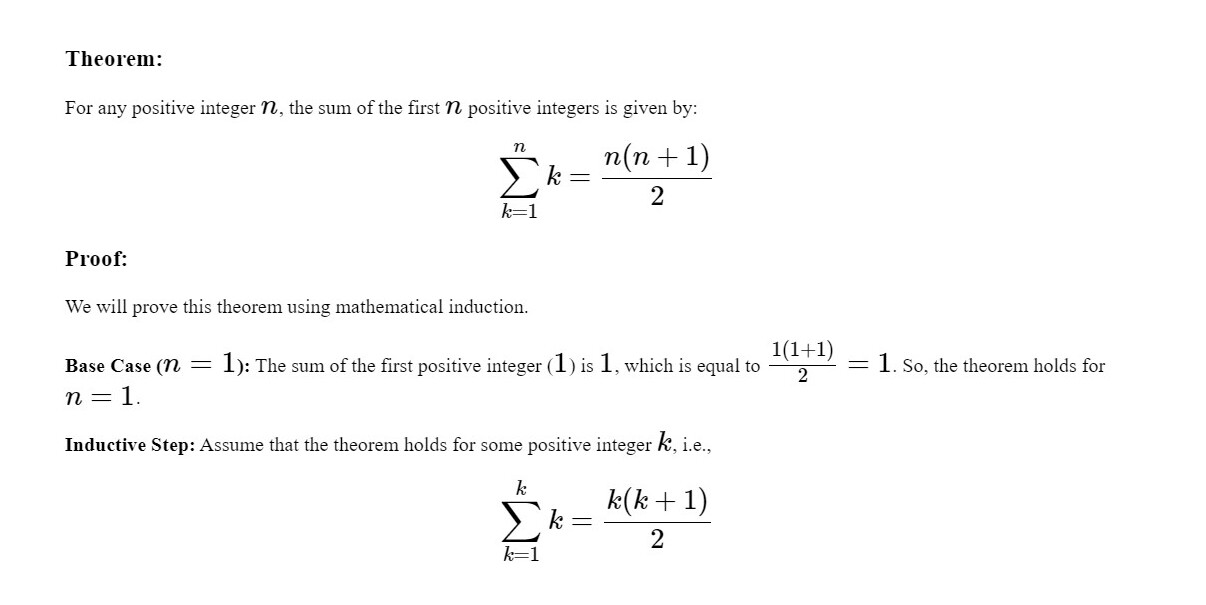
Mathjax with Neo-Euler Font

You can use the scale option within the “HTML-CSS” section of the configuration
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
"HTML-CSS": {
availableFonts: [],
preferredFont: null,
webFont: "Neo-Euler",
scale: 120 // Adjust this value to set the desired font size (100 is the default)
}
});
</script>

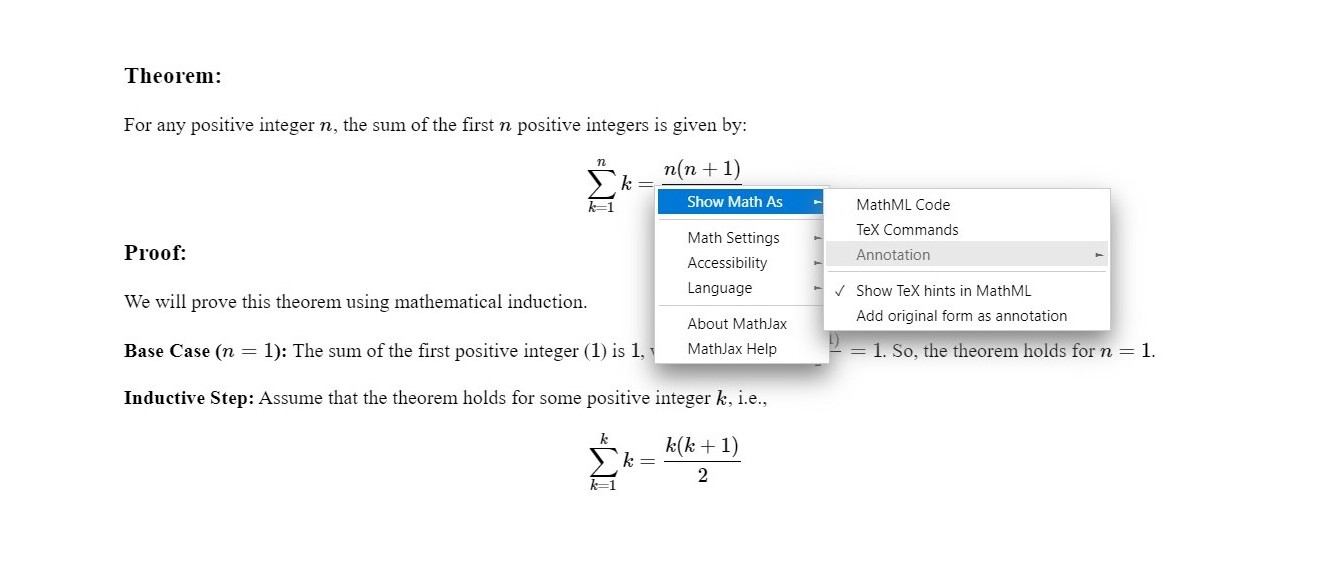
Contextual Menu
If you want to disable the contextual menu, you can set the enableMenu option to false
MathJax = {
options: {
enableMenu: false
}
};

Mathjax in HTML: Cannot select equations
MathJax output can’t be copied from the page in version 3. Version 3 uses CSS with content properties in order to insert the characters into the page, and content text is not selectable in the page. issues/2240 . Still you can use Mathjax 2.7 .