Overview
Reasons why one might want to change the CSS style of a website in their browser may be personal preference when it comes to aesthetics and design. If a website’s default style doesn’t align with ones preferences, he may choose to customize it to better suit their tastes.
Another reason may be accessibility. Not all websites are optimized for accessibility. By adjusting the CSS style, users can make websites more accessible by enhancing readability, increasing contrast, or adjusting font sizes, simplifying overly complex designs, or removing distracting elements that hinder navigation.
Furthermore, developers and designers may use browser tools to inspect and modify the CSS of websites for testing and debugging purposes. This allows them to experiment with different design variations, troubleshoot layout issues, or evaluate the impact of style changes on the browser before implementing them permanently.
Overall, the ability to change CSS styles in a browser provides users with flexibility, control, and customization options to enhance their browsing experience according to their preferences, accessibility needs, and usability requirements.
How to
To change the style of a website in your browser, you can use chrome extensions Stylish or stylebot. These extensions allow you to apply custom CSS styles to any website.
Using Stylish
Install Stylish Extension For Chrome from Chrome Web Store page and click on “Add to Chrome”. For Firefox Stylish Add-ons page.
Then find Stylish extension icon in your browser toolbar, then select the style you want to apply from the list of installed styles which existing styles or you may creat your own style from my styles section

Using Stylebot
Customize Website Style Using Stylebot For Chrome: Visit the Stylebot Chrome Web Store page and click on “Add to Chrome”. For Firefox Install Stylebot from the Stylebot Firefox Add-ons page .
Open Stylebot
- Once installed, click on the Stylebot icon in your browser toolbar to open the extension.
Select the Element to Customize
- Navigate to the website you want to customize.
- Click on the Stylebot icon, then click on “Open Stylebot”.
- Use the mouse pointer to select the specific element on the page that you want to customize. This could be a paragraph, heading, image, or any other element.
Write Custom CSS
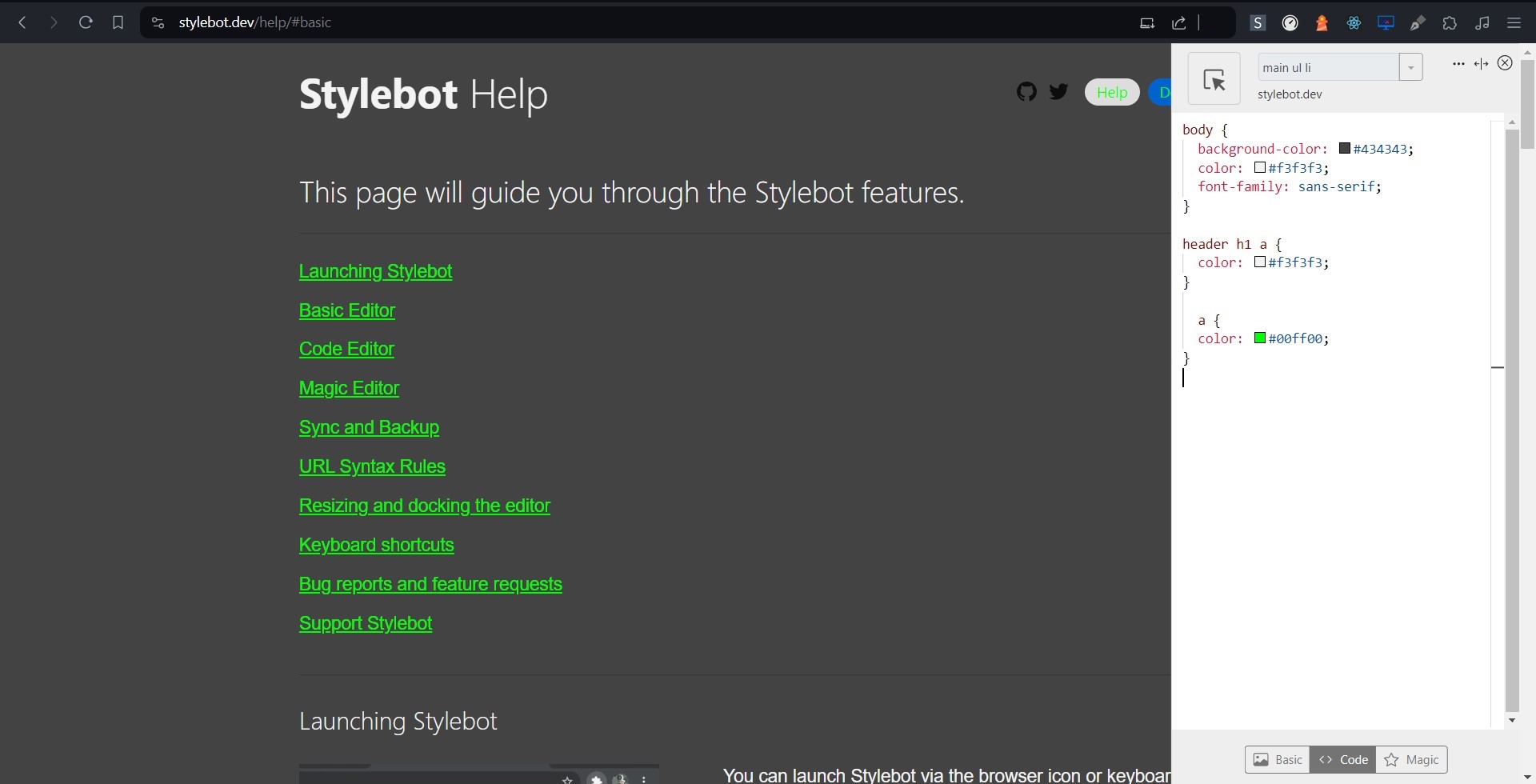
- After selecting the element, a sidebar will appear with CSS editing options.
- Write your custom CSS rules to change the appearance of the selected element. You can modify properties like color, font size, padding, etc.
body {
background-color: #434343;
color: #f3f3f3;
font-family: sans-serif;
}
header h1 a {
color: #f3f3f3;
}
a {
color: #00ff00;
}
With above css results following output of stylebot website.

Apply the Changes
- Once you’ve written your custom CSS, click on the “Save” button in the Stylebot sidebar to apply the changes.
- You can see the changes reflected immediately on the webpage.
Check this out for more https://stylebot.dev/help/
Related questions
- How can I customize the appearance of a website in my browser?
- What browser extensions allow for easy website style modification?
- Are there any tools to change the CSS of a webpage temporarily?
- How do I apply custom styles to specific websites?
- What are some methods to personalize the design of a webpage for better readability?
- What techniques can I use to override default styles on websites?
- How can I change the font size and spacing of text on a webpage?